| EchoEcho.Com CORSI COMPLETI |
HOME |
EchoEcho.Com STRUMENTI & RISORSE |
|||||||||||||||
| |||||||||||||||||
| |||||||||||||||||
|
|
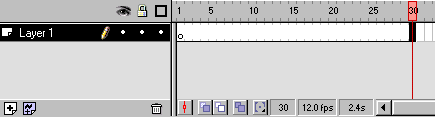
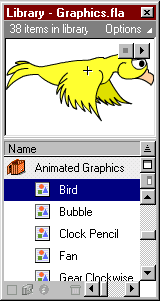
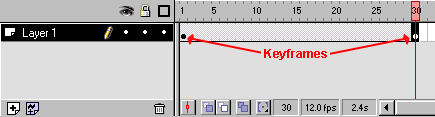
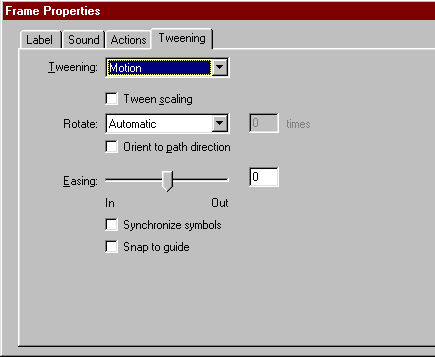
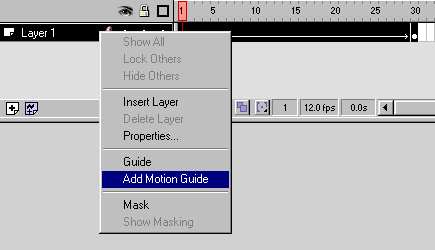
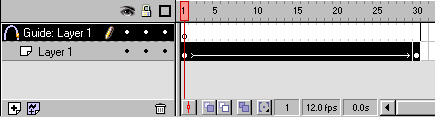
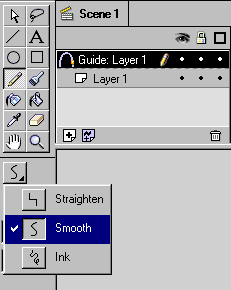
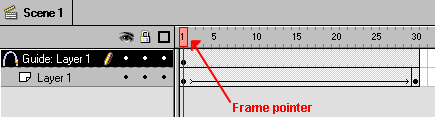
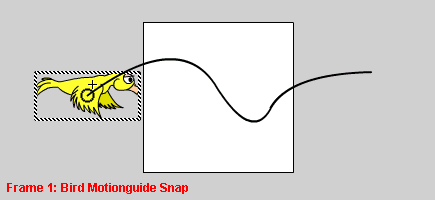
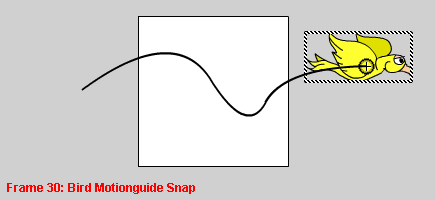
Segui le istruzioni qui sotto per fare un Motion Guide Tweening. 1. Per inserire con il mouse 30 fotogrammi nella tua animazione: Clicca sul frame 30 nello strato 1 (layer 1) del timeline - poi spingi F5.  2. Ora devi trovare l'elemento su cui compiere il tweening. (può essere qualsiasi elemento a tua scelta). Seleziona Libraries > Graphics nel menù. Apri Library - Graphics. Trova l'uccellino (Bird) e con il mouse, spostalo fin dentro alla tela (canvas).  Usa lo strumento "scale" nel toolbox, per dare all'uccellino le dimensioni che preferisci. (Se la tua versione di Flash non contiene "bird", puoi usare un altro simbolo a piacere). 3. Ora inserisci un keyframe (fotogramma principale) nel frame 30 (fotogramma 30). Per fare ciò, clicca prima sul frame 30 nel layer 1 del timeline. Poi spingi F6.  4. Subito dopo, clicca due volte sul keyframe nel frame 1 (fotogramma 1). Apparirà una casella "frame Properties" . Scegli "Tweening", e nel menù a discesa di Tweening, scegli "Motion".  Clicca su OK 5. Clicca col bottone di destra del mouse su Layer 1. Apparirà un menù. Scegli Add Motion Guide.  Flash inserirà ora un nuovo layer (strato) proprio sopra Layer 1, con l'icona Motion Guide a sinistra del nome del layer.  Questo nuovo layer si chiama motion guide layer. I motion guide layer si adoperano per tracciare le traiettorie che un simbolo animato dovrà seguire. 6. Clicca sul Motion Guide Layer per assicurarti che sia attivato. (Clicca sul nome del layer, dove c'è scritto "Guide: Layer 1"). Scegli la matita (pencil) Assicurati che questa sia in posizione "Smooth".  Traccia con la matita la linea che vuoi far seguire al volo dell'uccellino. Così, per esempio: (Consiglio: Non lanciarti in cose troppo complicate prima di avere aquisito familiarità con questa tecnica). 7. Ora sistema il frame pointer (indicatore del fotogramma) in modo che punti sul fotogramma 1.  Assicurati che il bottone Snap View > Snap nel menù, per attivarlo). 8. Con il mouse, colloca l'uccellino in modo che il suo centro si trovi all'inizio del percorso che hai tracciato. (Il centro è indicato da un piccolo + quando viene selezionato). Un cerchio nero appare quando l'uccellino è stato applicato al percorso. Talvolta può essere difficile far combaciare il simbolo con il percorso. Comunque, alla fine ci si riesce :o) Prova ad usare lo zoom se proprio non riesci a sistemare l'uccellino all'inizio del percorso. Lascia il bottone del mouse quando l'uccellino è sistemato bene all'inizio del percorso.  Ora punta il frame pointer sul frame 30. Ripeti il processo collocando l'uccellino sulla fine del percorso.  Complimenti! Hai appena creato.... (rullo di tamburi)...... un Motion Guide Tweening! Ora l'uccellino seguirà il percorso che hai tracciato quando farai partire l'animazione. Spingi Ctrl+Enter per controllare la tua animazione. Orient to path direction Se il tuo motion guide fosse un cerchio, l'uccellino volerebbe seguendo una impressionante traiettoria circolare. L'aspetto curioso è che l'uccellino volerebbe seguendo il cerchio, ma senza puntare veramente il becco nella direzione del cerchio. Durante l'intera traiettoria la testa dell'uccellino punterebbe soltanto verso destra :o) A un certo punto si troverebbe a volare all'indietro. Sarà magari impressionante... ma... non troppo realistico :o) Se vuoi far seguire all'uccellino il circolo in maniera corretta, quindi non solo col movimento ma anche con la giusta direzione, devi cliccare due volte sul keyframe nel frame (fotogramma) 1 nel layer (strato) 1. Questo farà riaprire la casella delle proprietà del frame. Scegli l'opzione "tweening". Seleziona l'opzione "Orient to path direction" ("orienta nella direzione del percorso"), e clicca su ok.
|
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| EchoEcho.Com CORSI COMPLETI |
|
EchoEcho.Com STRUMENTI & RISORSE |
|||||||||||||||||
(c) Copyright 1998-1999 NetKontoret - All Rights Reserved | |||||||||||||||||||