| EchoEcho.Com CORSI COMPLETI |
HOME |
EchoEcho.Com STRUMENTI & RISORSE |
|||||||||||||||
| |||||||||||||||||
| |||||||||||||||||
|
|
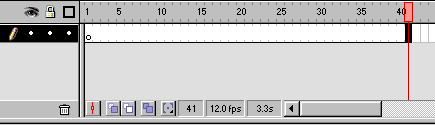
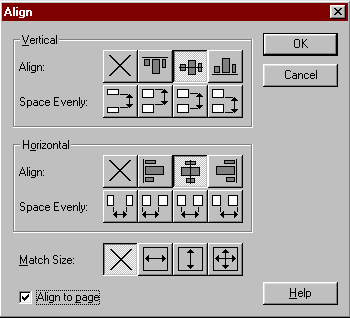
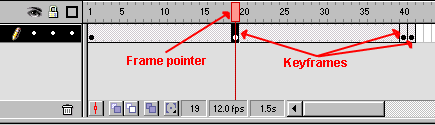
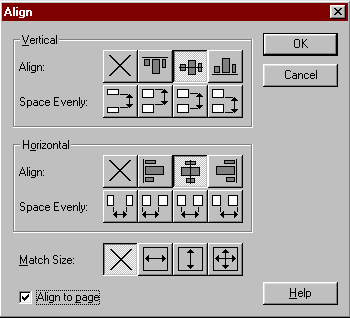
Segui le istruzioni qui sotto per fare uno ShapeTweening. 1. Inserisci innanzitutto 41 fotogrammi (frames) nella tua animazione. Per fare ciò, clicca su frame 41 nel Layer (strato) 1 del timeline, poi spingi F5.  2. Inserisci un "1" sul canvas (tela) della tua animazione. Per farlo, devi: selezionare il Text Tool nel Toolbox. Ora digita "1" usando la misura di font 48, in grassetto. E' importante scegliere un font che non sia troppo sottile. 3. Ora devi posizionare "1" al centro esatto dell'animazione. Seleziona il centro cliccandoci sopra con il mouse. Scegli Modify > Align nel menù (o spingi Ctrl + K), Apparirà una casella Align Properties (proprietà di allineamento). Scegli gli attributi mostrati sotto. Ricordati di selezionare l'opzione "Align to page". Clicca su OK.  Ora il tuo "1" è posizionato al centro dell'animazione. 4. Il passo successivo è di "spezzare" ("break apart") il font. Seleziona il tuo "1" con il mouse e spingi Ctrl + B (o scegli Modify > Break Apart nel menù). 5. Ora inserisci i keyframes nei fotogrammi 19, 40 e 41, Posiziona l'indicatore di fotogramma (frame pointer) sul fotogramma 19 e poi spingi F6. Ripeti lo stesso sui fotogrammi 40 e 41.  6. Ora cancella "1" dal fotogramma 19. Posiziona l'indicatore di fotogramma (frame pointer) sul fotogramma 19. Seleziona il tuo "1" e spingi il bottone delete sulla tastiera. 7. Il passo successivo è inserire un "2" nel fotogramma 19. Per farlo, devi: selezionare il Text Tool nel Toolbox. Ora digita "2" usando la misura di font 48, in grassetto. (Il "2" può essere anche di un colore diverso da quello usato per "1"). 8. Ora allinea "2" al centro dell'animazione. Seleziona il "2" con il mouse e scegli Modify > Align nel menù (or press Ctrl + K). Apparirà una casella Align Properties . (Ricordati di selezionare l'opzione "Align to page"). Clicca su OK.  Il "2" è ora posizionato al centro dell'animazione. 9. Il passo successivo è "spezzare" il font del "2". Selezionalo con il mouse e spingi Ctrl + B (oppure scegli Modify > Break Apart menù). 10. Ora devi inserire un keyframe nel fotogramma 21. Posiziona l'indicatore di fotogramma (frame pointer) sul fotogramma 21 e poi spingi F6. (per un'illustrazione, fai riferimento al punto 5 in questo corso). 11. Siamo arrivati finalmente allo shape tweening. Innanzitutto clicca due volte sul keyframe nel fotogramma 1. Apparirà una casella Frame Properties. Scegli "Tweening" e seleziona Shape nel menù a discesa di "Tweening". Clicca su OK.  Ripeti questo procedimento per fare lo Shape Tweening nel fotogramma 21. 12. Ora bisogna aggiungere gli shape hint alla tua animazione. Gli shape hint permettono di controllare lo shape tweening. Ciò significa che bisogna selezionare alcuni punti dell'elemento a cui sui vuole applicare lo shape tweening e quindi selezionare i punti corrispondenti dell'elemento dove deve terminare il tweening. Così facendo sei in grado di controllare quali punti dell'oggetto iniziale subiranno la trasformazione nell'oggetto finale. Gli shape hint contengono dei caratteri per identificare i punti corrispondenti dell'oggetto iniziale e in quello finale. Si possono sommare fino a 26 differenti shape hint in uno shape tweening. Posiziona l'indicatore di fotogramma (frame pointer) sul fotogramma 1. Scegli Modify > Transform > Add shape hint nel menù (oppure spingi Ctrl + H). Ripeti lo stesso procedimento due volte. Adesso hai 2 hint nel fotogramma 1 e 2 hint nel fotogramma 19. Ogni hint ha una lettera che ne indica la posizione corrente. 13. Adesso devi posizionare gli hint. Cominciamo con gli hints sull' "1". Posiziona l'indicatore di fotogramma (frame pointer) sul fotogramma 1. Sposta l'hint "a" in cima al tuo "1". Sposta l'hint "b" sulla base del tuo "1".  L' Hint deve essere proprio sul bordo dell' "1". 14. Ora posiziona gli hint sul "2". Posiziona l'indicatore di fotogramma (frame pointer) sul fotogramma 19. Sposta l'hint "a" in cima al tuo "2". Sposta l'hint "b" sulla base del tuo "2".  15. Ora ripetiamo dal punto 12 al 14 per inserire gli shape hint nel fotogramma 21 e nel fotogramma 40. Posiziona l'indicatore di fotogramma (frame pointer) sul fotogramma 21. Scegli Modify > Transform > Add shape hint nel menù (oppure spingi Ctrl + H). Ripeti lo stesso procedimento due volte. Ora hai 2 hint nel fotogramma 21 e 2 hint nel fotogramma 40. Ogni hint ha una lettera che ne indica la posizione corrente. 16. Ripeti il punto 13 per posizionare gli shape hint sul fotogramma 21. Posiziona l'indicatore di fotogramma (frame pointer) sul fotogramma 21. Sposta l'hint "a" in cima al tuo "2". Sposta l'hint "b" sulla base del tuo "2".  L' Hint deve essere proprio sul bordo del "2". 17. Infine ripeti il punto 14 per posizionare gli shape hint nel fotogramma 40. Posiziona l'indicatore di fotogramma (frame pointer) sul fotogramma 40. Sposta l'hint "a" in cima al tuo "1". Sposta l'hint "b" sulla base del tuo "1".  18. Dobbiamo, a questo punto, soltanto mandare in loop l'animazione. Per farlo, bisogna cliccare due volte sul keyframe nel fotogramma 41. Apparirà una casella Frame Properties . Scegli "Actions". Clicca sul bottone contrassegnato dal segno "più". Scegli GoTo. Seleziona l'opzione "Go to and Play". Clicca su OK.  Ecco tutto. Hai appena creato il tuo Shape Tweening. Controlla l'animazione spingendo Ctrl + Enter. Si possono creare Shape Tweening su qualsiasi elemento. Devi soltanto ricordarti di "spezzare" (break apart) l'elemento prima di cominciare.
|
|
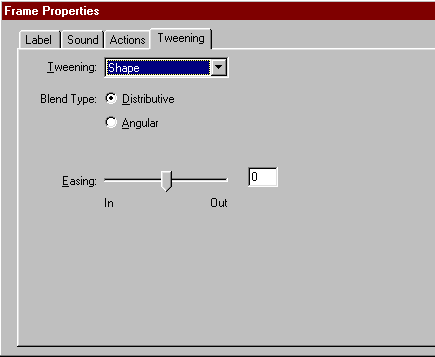
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
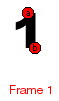
| EchoEcho.Com CORSI COMPLETI |
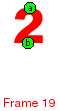
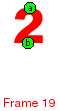
|
EchoEcho.Com STRUMENTI & RISORSE |
|||||||||||||||||
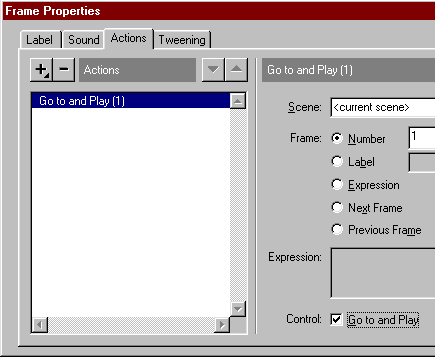
(c) Copyright 1998-1999 NetKontoret - All Rights Reserved | |||||||||||||||||||