| EchoEcho.Com CORSI COMPLETI |
HOME |
EchoEcho.Com STRUMENTI & RISORSE |
|||||||||||||||
| |||||||||||||||||
| |||||||||||||||||
|
|
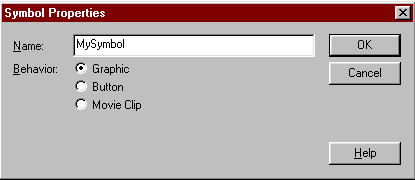
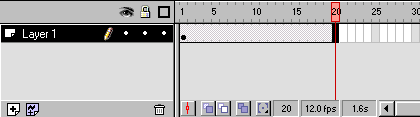
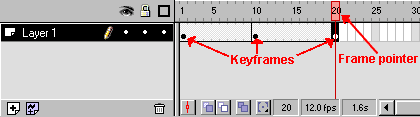
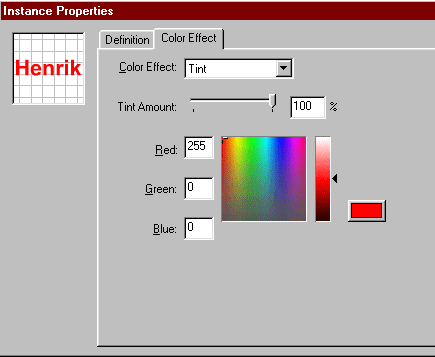
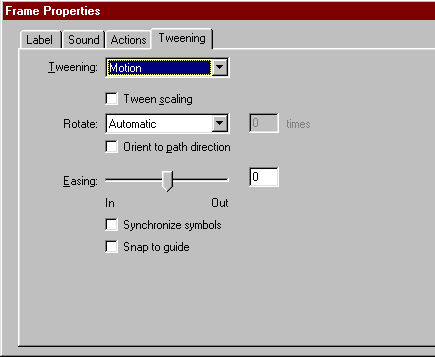
Per creare un Tint Tweening devi fare così: 1. Crea un simbolo. Scegli Insert > New Symbol nel menù (o spingi Ctrl+F8). 2. Digita un nome per il simbolo. Apparirà una casella Symbol Properties (Proprietà del Simbolo). Digita MySymbol nel campo "name". Assicurati che sia selezionata l'opzione "graphic". Clicca su OK.  Dopo aver cliccato su OK, verrai portato nel symbol generator (generatore di simboli) in Flash. Ha un aspetto identico all'area di lavoro in cui si creano le animazioni. E funziona esattamente nello stesso modo. L'unica differenza è che qui si creano simboli - non animazioni. Dopo avere creato i simboli, puoi trasportarli sul canvas (tela) della tua animazione. 3. Digita il testo che si comporterà come simbolo. Scegli Text Tool nel toolbox. Ora digita il tuo nome usando la misura di font 48, in grassetto. E' importante scegliere un font che non sia troppo sottile. 4. Ritorna all'animazione da symbol generator. Per uscire da symbol generator e tornare alla tua animazione clicca sull'icona "scena" nell'angolo in alto a sinistra: 5. Inserisci il simbolo nell'animazione. Apri Library (Biblioteca) scegliendo Window > Library nel menù (o spingendo Ctrl + L). Clicca dove dice "MySymbol" nella finestra di simbolo che hai appena aperto. Con il mouse, trasporta il tuo nome dall'archivio dei simboli al canvas dell'animazione.  Ora sei pronto per creare il tint tweening. 6. Inserisci fotogrammi nella tua animazione. Selecziona frame 20 nel timeline e spingi F5.  7. Inserisci keyframes nel fotogramma 10 e nel fotogramma 20 Posiziona l'indicatore di fotogramma (frame pointer) sul fotogramma 10 e poi spingi F6. Ripeti lo stesso sul fotogramma 20.  8. Aggiungi l'effetto tint al fotogramma 10. Seleziona il fotogramma 10 puntandovi l'indicatore di fotogramma. Clicca col bottone di destra del mouse sul simbolo col tuo nome sopra (sul canvas dell'animazione - non nell'archivio dei simboli). Apparirà una casella Instance Properties. Scegli: Color Effect Nel menù a discesa di "Color Effect" scegli "Tint". Posiziona la barra "Tint Amount" ("quantità di tinta") su 100%. (Se è posizionata su zero, non apparirà alcun effetto di tinta). Inserisci questi valori per Red (rosso) : 225, Green (verde) : 0 e Blue : 0. Clicca su OK  9. Inserisci il tint tweening nel keyframe 1 e nel keyframe 10. Clicca due volte sul keyframe nel fotogramma 1. Apparirà una casella Frame Properties. Digita gli attributi mostrati sotto e clicca su OK. Ripeti la stessa cosa per il keyframe nel fotogramma 10.  Tutto qui! Hai creato un tint tweening. Puoi applicare questo effetto a qualsiasi oggetto. Devi soltanto ricordarti che l'oggetto deve essere un simbolo. Gli effetti di tinta funzionano solo su simboli, e non possono essere applicati a oggetti trasportati direttamente sul canvas dell'animazione.
|
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| EchoEcho.Com CORSI COMPLETI |
|
EchoEcho.Com STRUMENTI & RISORSE |
|||||||||||||||||
(c) Copyright 1998-1999 NetKontoret - All Rights Reserved | |||||||||||||||||||